En el panorama competitivo actual, un diseño web visualmente coherente es absolutamente imprescindible para ofrecer experiencias de usuario excepcionales. Con tanto contenido en línea, es más probable que los usuarios permanezcan en su sitio web y se comprometan con su marca si se sienten cómodos y familiarizados con el diseño. Por eso es esencial lograr una coherencia visual en el diseño web, que puede marcar la diferencia a la hora de fidelizar a los usuarios.
Esta lista de comprobación de pruebas de interfaz de usuario le guiará a través de un proceso de pruebas de interfaz de usuario en profundidad. Nuestro enfoque va más allá de los aspectos visuales; también hacemos hincapié en los estándares de accesibilidad y compatibilidad, garantizando una experiencia digital inclusiva para todos los usuarios.
Manual de pruebas de interfaz de usuario paso a paso
Operando desde 2015, ayudamos a las empresas a ofrecer experiencias impecables a través de una profunda experiencia en control de calidad que abarca diferentes tipos de pruebas, incluyendo la interfaz de usuario web. Esta es nuestra opinión sobre las pruebas integrales de interfaz de usuario.
Maquetación y diseño
Para que una interfaz de usuario destaque, debe ofrecer una experiencia coherente y cautivadora en distintos dispositivos y contextos. En esta parte, exploraremos cómo probar la maquetación y el diseño para garantizar la alta calidad de la interfaz de su sitio web.
Coherencia visual:
- Utilice las herramientas de desarrollo del navegador o las extensiones del selector de color para comprobar los colores de la interfaz de usuario y asegurarse de que coinciden con los códigos hexadecimales/RGBA de las especificaciones de diseño
- Compare el uso de fuentes con el mencionado en la guía de estilo
- Compruebe la coherencia de elementos visuales como iconos, botones y menús en distintas páginas o secciones
- Evalúe el uso de la tipografía, garantizando la coherencia del tamaño, la altura de línea y los estilos de fuente en toda la aplicación
- Confirme que todos los estados activos y flotantes de los elementos sobre los que se puede hacer clic coinciden con las especificaciones de diseño

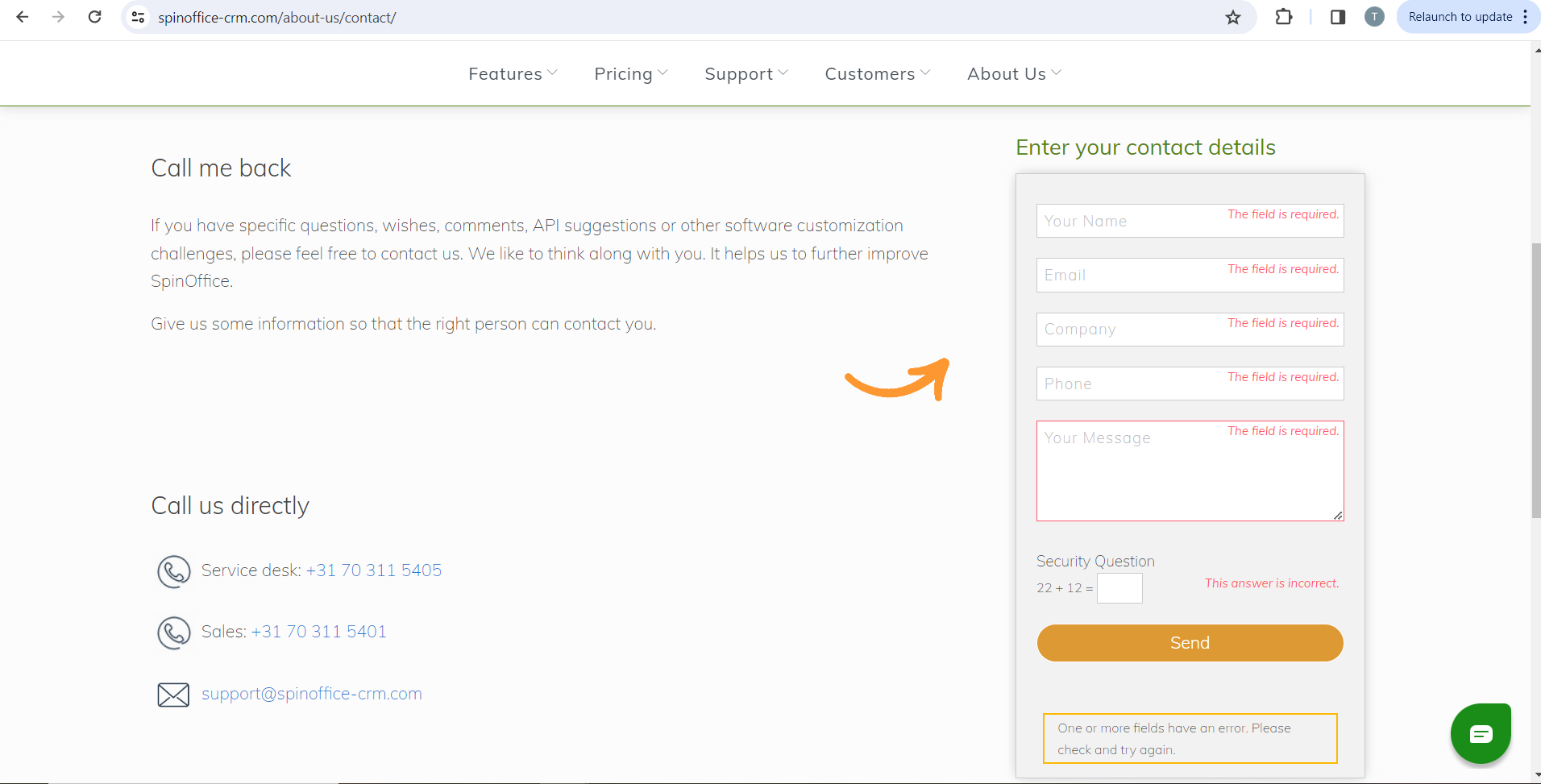
Ejemplo de un problema de coherencia visual en SpinOffice: Sólo un campo obligatorio aparece resaltado en rojo
Alineación y espaciado:
- Utiliza herramientas de desarrollo del navegador como Chrome DevTools para inspeccionar los elementos y asegurarte de que se alinean con el sistema de cuadrícula previsto
- Mide el espaciado y el relleno de los elementos con herramientas como PixelPerfect o las reglas integradas en el navegador para confirmar que se ajustan a las especificaciones de diseño
- Compruebe la alineación del texto y otros elementos dentro de los contenedores para garantizar un posicionamiento coherente en distintos tamaños de pantalla
- Validar la jerarquía visual mediante el uso de espacios en blanco y la disposición del diseño
- Asegúrese de que elementos como encabezados, pies de página y barras laterales mantienen una alineación y un espaciado coherentes en las distintas páginas

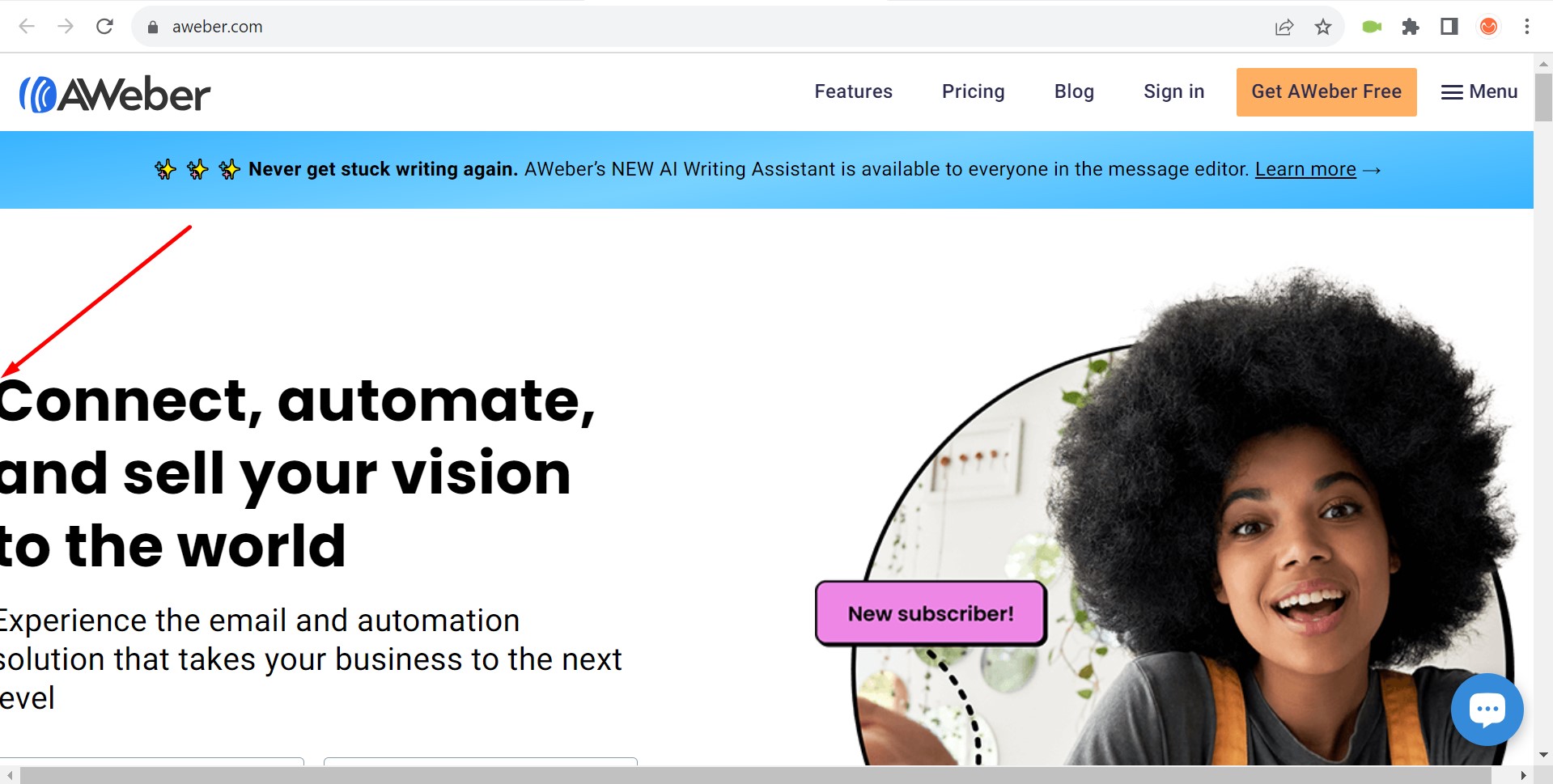
Ejemplo de un problema de espaciado en AWeber: Falta el margen izquierdo en la página principal
Diseño adaptable y escalabilidad:
- Cambie manualmente el tamaño de la ventana del navegador y utilice el modo de diseño adaptable en las herramientas del navegador para probar la interfaz de usuario en puntos de interrupción predefinidos
- Pruebe la escalabilidad de los elementos ampliando y reduciendo la imagen y comprobando si las consultas de medios activan los cambios de diseño correctos
- Ajuste dinámicamente la cantidad de contenido en las páginas y controle la adaptabilidad del diseño y el comportamiento de los elementos con diferentes cargas de contenido
- Inserte contenido sobrante para comprobar que se gestiona correctamente el desbordamiento y que las barras de desplazamiento aparecen donde están diseñadas
- Pruebe la interfaz de usuario en emuladores de dispositivos como BrowserStack o LambdaT
Imágenes, iconos y elementos de interfaz:
- Asegúrese de que las imágenes están optimizadas en tamaño y formato, no pixeladas ni rotas
- Inspeccione los elementos para comprobar las relaciones de aspecto reales y compárelas con los valores esperados para garantizar una visualización adecuada
- Simule las interacciones del usuario para probar botones y controles, asegurándose de que la respuesta visual se ajusta a las maquetas de diseño
- Inspeccione visualmente y compare tablas y listas con las maquetas de diseño para comprobar la alineación, la colocación de los encabezados y el espaciado de los elementos de la lista
- Asegurarse de que los iconos y las imágenes vectoriales se escalan correctamente sin perder calidad en diferentes resoluciones y dispositivos

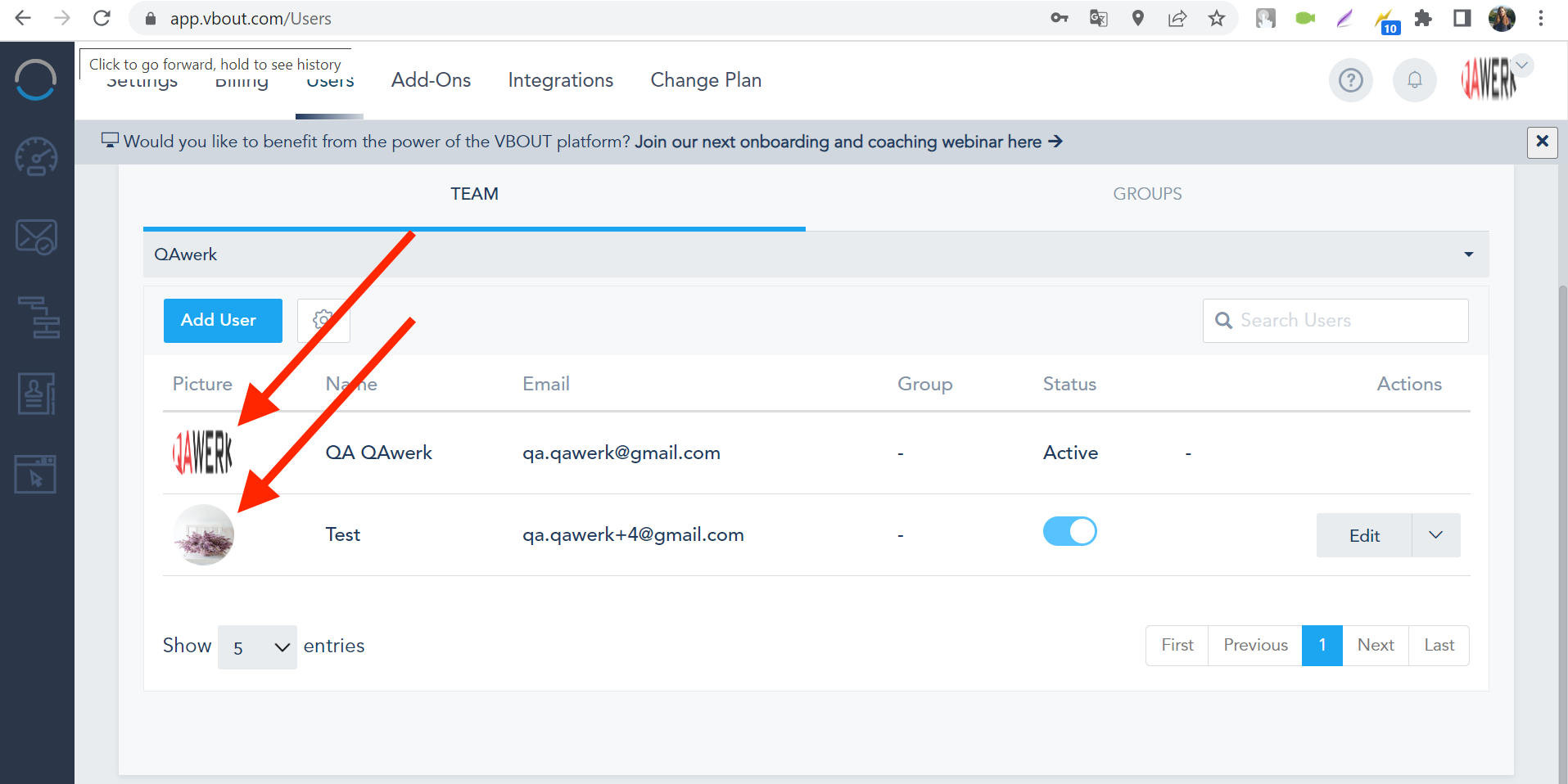
Ejemplo de un problema de visualización de imagen en Vbout: La imagen de perfil está distorsionada
Navegación
Para aumentar la satisfacción del usuario, una interfaz de usuario debe ofrecer una navegación intuitiva y sin esfuerzo, independientemente del dispositivo o el contexto. Estos son todos los aspectos que debe comprobar durante las pruebas de navegación.
Elementos interactivos:
- Compruebe cada enlace para asegurarse de que dirige a la página correcta
- Para la automatización, utilice Selenium WebDriver para programar la navegación y confirmar las URL. Esto incluye verificar los enlaces internos dentro del sitio y asegurarse de que conducen a las páginas o anclajes correctos
- Confirme que los enlaces externos se abren en nuevas pestañas cuando corresponda. Esto ayuda a mantener el flujo de navegación del usuario y permite volver fácilmente al sitio original
- Evalúe el comportamiento de los enlaces en diferentes contextos. Por ejemplo, debe comprobarse que los enlaces dentro de modales, ventanas emergentes o secciones de contenido dinámico funcionan correctamente
Navegación con teclado y lector de pantalla:
- Utiliza el tabulador para navegar por la página y garantizar una secuencia lógica. Herramientas como axe pueden comprobar automáticamente el orden de las pestañas y detectar problemas de enfoque
- Comprueba la funcionalidad de los atajos de teclado, si los hay, y asegúrate de que no entran en conflicto con los atajos predeterminados del navegador o de la tecnología de asistencia
- Compruebe que todos los elementos interactivos son accesibles y utilizables con el teclado, sin necesidad de utilizar el ratón
- Confirmar que las ventanas modales y emergentes pueden recorrerse y cerrarse con el teclado
- Compruebe la navegación con el teclado para nuevos contenidos dinámicos, como secciones cargadas con AJAX o cuadros de diálogo modales que puedan aparecer tras la carga inicial de la página
Adaptabilidad de la navegación móvil:
- Emplear la emulación móvil en Chrome DevTools para verificar que los objetivos táctiles tienen el tamaño y el espaciado adecuados para evitar errores
- Utilice emuladores o dispositivos reales para asegurarse de que los menús laterales y otros elementos fuera del lienzo funcionan correctamente con gestos táctiles
- Compruebe la capacidad de respuesta de los menús desplegables y asegúrese de que son fácilmente navegables en dispositivos táctiles
- Confirme que todos los elementos en los que se puede hacer clic se pueden tocar fácilmente en varios dispositivos móviles y que no requieren hacer zoom
- Evalúe los gestos de deslizamiento para elementos de navegación como carruseles o deslizadores en pantallas táctiles
Integridad de las migas de pan:
- Confirme manualmente que el rastro de migas de pan refleja con precisión el recorrido del usuario
- Utilice secuencias de comandos automatizadas para verificar que las migas de pan dinámicas se actualizan correctamente durante la navegación
- Simule la navegación del usuario en marcos de automatización de pruebas como TestCafe para garantizar que las migas de pan se actualizan dinámicamente a medida que el usuario se desplaza por el sitio
- Comprobar la visibilidad y legibilidad de las migas de pan en distintos dispositivos y tamaños de pantalla
- Probar la funcionalidad de los enlaces de las migas de pan para asegurarse de que dirigen correctamente a las páginas correspondientes
Gestión de errores de navegación:
- Introduzca URL no válidas para comprobar que se muestran páginas de error 404 personalizadas, guiando a los usuarios de vuelta a opciones de navegación válidas
- Desactive JavaScript mediante la configuración del navegador para garantizar que la navegación sigue funcionando correctamente para los usuarios con JavaScript desactivado
- Comprobación de la degradación gradual en navegadores antiguos en los que es posible que no se admitan determinadas funcionalidades
- Probar los mecanismos de redirección de páginas obsoletas o trasladadas, asegurándose de que los usuarios son guiados correctamente a las nuevas ubicaciones
- Compruebe que los mensajes de error de las páginas que no se cargan son informativos y proporcionan orientación para la navegación
Verificación del mecanismo de búsqueda:
- Introduzca términos de búsqueda para comprobar manualmente la funcionalidad de búsqueda. Para las pruebas automatizadas, utilice herramientas como Cypress para programar diferentes escenarios de entrada de búsqueda y verificar los resultados
- Si existen, compruebe manualmente la funcionalidad de los filtros y las búsquedas por categorías
- Las pruebas automatizadas de la interfaz de usuario pueden confirmar que las funciones de búsqueda avanzada devuelven los resultados correctos
- Validar la precisión y pertinencia de las sugerencias de autocompletar en la barra de búsqueda
- Asegúrese de que los resultados de la búsqueda se muestren de forma sencilla e incluyan navegación a vistas detalladas, si procede
- Pruebe la función de búsqueda en varios dispositivos y navegadores para comprobar su coherencia y capacidad de respuesta
Formularios
Las pruebas de formularios son un aspecto crítico de la evaluación de la interfaz de usuario. Los formularios son una característica imprescindible de casi todos los sitios web; permiten a los propietarios de sitios web recopilar datos e interacciones de los usuarios. Esto es lo que hay que tener en cuenta para garantizar que los formularios cumplen los más altos estándares de rendimiento y satisfacción del usuario.
Comportamiento de los campos de entrada:
- Verificar el comportamiento del texto marcador de posición en los campos de entrada, asegurándose de que desaparece correctamente cuando el usuario comienza a escribir
- Probar la respuesta visual de los campos de entrada al enfocarlos, como el cambio de color del borde o el efecto de sombra, para indicar los campos activos
- Evalúe la visibilidad y claridad de las etiquetas e iconos de los campos de entrada en distintas resoluciones y condiciones de pantalla
Validación y mensajes de error:
- Pruebe la visualización de la información de validación, como cambios de color o iconos, cerca de los campos de entrada para diferentes escenarios (válido, error, advertencia)
- Asegúrese de que los mensajes de error y advertencia son visualmente distintos y no obstruyen otros elementos del formulario
- Verifique la ubicación y el estilo de los mensajes de error, comprobando su alineación con los campos de entrada correspondientes

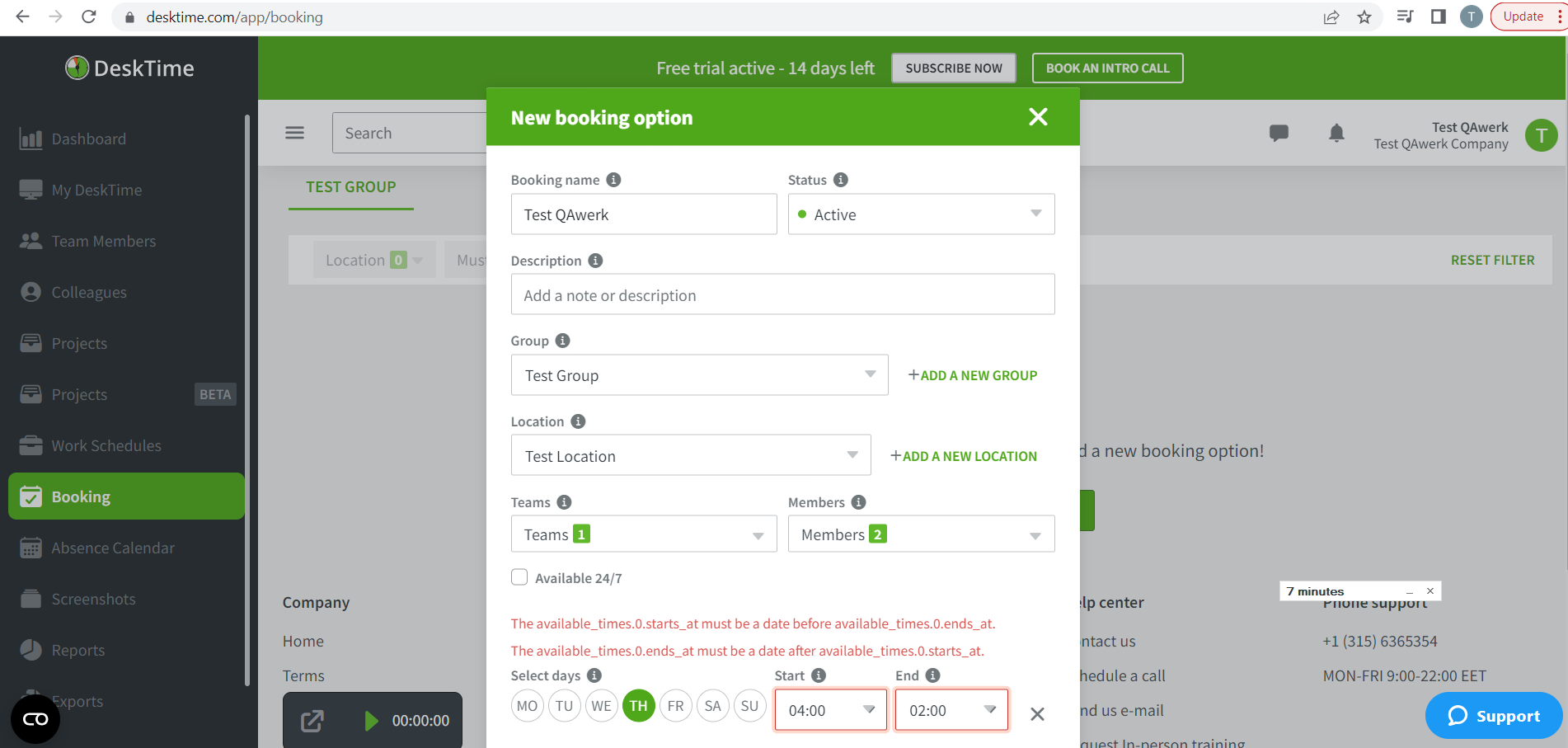
Ejemplo de un problema de mensajería de error en DeskTime: Los mensajes de validación son poco claros y contienen algo de código
Interacción de botones y controles:
- Evalúe la coherencia de los cambios de estado visuales de botones y controles de formularios, como “hover”, “active”, “disabled”
- Compruebe la claridad y capacidad de respuesta de los indicadores visuales de elementos interactivos como casillas de verificación y botones de radio
- Inspeccione la alineación y el espaciado de los botones y controles dentro del formulario, asegurándose de que siguen las directrices de diseño
Capacidad de respuesta y adaptabilidad:
- Verifique que los elementos del formulario cambian de tamaño y se reposicionan correctamente en diferentes dispositivos y orientaciones
- Compruebe la integridad visual de los formularios tanto en modo horizontal como vertical en dispositivos móviles y tabletas
- Compruebe cómo se adaptan los diseños de formularios de varias columnas cuando se visualizan en pantallas más pequeñas o en ventanas de navegador redimensionadas
Comentarios sobre el envío:
- Compruebe la aparición y desaparición de mensajes de respuesta o indicadores de progreso tras el envío del formulario
- Asegúrese de que los mensajes de respuesta son claramente visibles y se sitúan adecuadamente en la pantalla tras el envío
- Compruebe la representación visual de los estados del formulario tras el envío, como el restablecimiento o la retención de datos en los campos

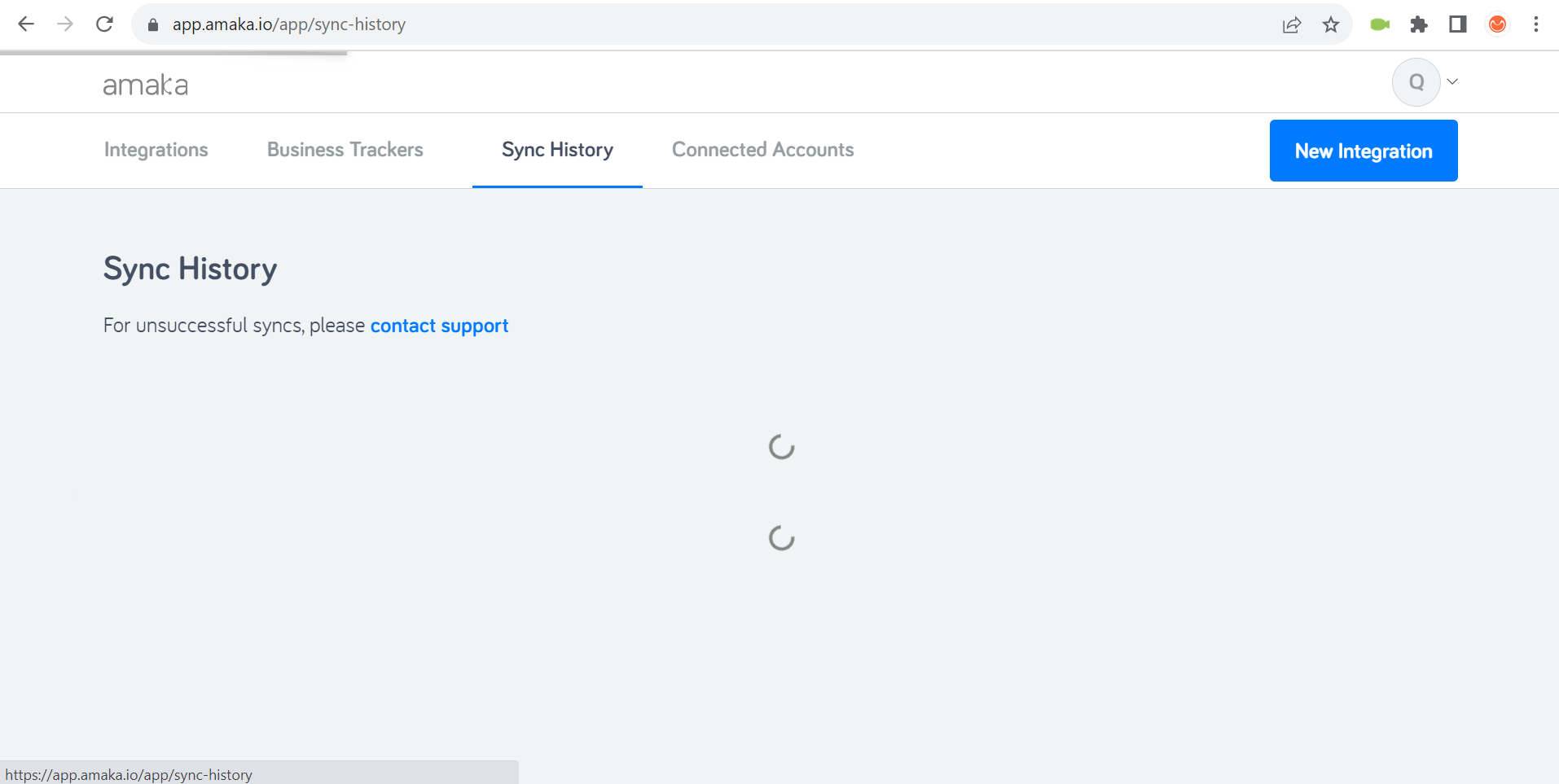
Ejemplo de problema de retroalimentación en Amaka: Aparecen dos cargadores a la vez
Elementos de formulario dinámicos:
- Evalúe la integración visual y funcional de los elementos dinámicos de los formularios, como deslizadores o conmutadores, en el diseño del formulario
- Compruebe la capacidad de respuesta de los elementos dinámicos, asegurándose de que se adaptan a diferentes tamaños de pantalla sin romper el diseño del formulario
- Inspeccionar la respuesta visual de los elementos dinámicos cuando se interactúa con ellos, como cambios de color o animaciones
Procesamiento de datos del formulario:
- Inspeccione visualmente la alineación y legibilidad de los datos presentados en los formularios, como los números de confirmación o la información rellenada previamente
- Compruebe las señales visuales que indican si el procesamiento de datos se ha realizado correctamente o no, como cambios de color o iconos
- Evalúe la interfaz de usuario durante el envío de datos, asegurándose de que elementos como los indicadores de carga son claramente visibles e informativos
Interacción
Las pruebas de interacción examinan cómo interactúan los usuarios con los elementos de la interfaz, garantizando que los botones, enlaces, formularios y otros componentes funcionen como se espera. Profundicemos en los detalles de las pruebas de interacción.
Capacidad de respuesta de los botones:
- Confirme que los botones cambian de aspecto cuando se interactúa con ellos, por ejemplo, con efectos hover o de clic. Esto puede comprobarse mediante pruebas manuales
- Asegúrese de que los clics en los botones dan lugar a las acciones esperadas, como el envío de formularios o la navegación. Automatice el uso de herramientas como Selenium para reproducir los clics del usuario y verificar los resultados
- Pruebe la capacidad de respuesta de los botones en diferentes condiciones, como una red lenta o una carga elevada, para garantizar una funcionalidad coherente
Interacciones de enlaces:
- Pase el ratón por encima de los enlaces para comprobar los cambios visuales esperados, como el cambio de color o el subrayado, que indican interactividad y mejoran la experiencia del usuario
- Compruebe la capacidad de respuesta de los enlaces y asegúrese de que se puede hacer clic en ellos fácilmente en distintos dispositivos, incluidas las pantallas táctiles
- Asegúrese de que los menús desplegables se abren y cierran como se espera con la interacción del usuario. Esto puede comprobarse manualmente y con herramientas automatizadas de pruebas de interfaz de usuario
Acordeones y Toggles:
- Compruebe que los acordeones y los toggles se expanden y contraen correctamente y que muestran el contenido adecuado al interactuar con ellos
- Compruebe la capacidad de respuesta de estos elementos, asegurándose de que funcionan correctamente, sin retrasos ni fallos
- Compruebe la respuesta visual de los acordeones y los botones, como los cambios en los iconos o los colores al activarlos o desactivarlos
Deslizadores y carruseles:
- Compruebe que los controles deslizantes y los carruseles responden correctamente a las entradas del usuario, como arrastrar el control deslizante o hacer clic en la navegación del carrusel
- Pruebe la función de rotación automática de los carruseles, si procede, y su interacción con los controles manuales
- Compruebe la capacidad de respuesta y la suavidad de las transiciones en deslizadores y carruseles en distintos dispositivos y tamaños de pantalla
Interacciones con cursores personalizados:
- Compruebe que los cursores personalizados se muestran correctamente en los elementos especificados al pasar el ratón por encima.
- Probar la funcionalidad de los cursores personalizados en elementos interactivos, asegurándose de que proporcionan la información deseada al usuario.
- Comprobación de la coherencia del comportamiento de los cursores personalizados en distintos navegadores y sistemas operativos.
Accesibilidad
Probar la accesibilidad de tu aplicación es clave para garantizar que tu interfaz de usuario es inclusiva y utilizable por todo el mundo. Cuando realices pruebas de accesibilidad, presta atención a los siguientes aspectos.
Contraste de colores:
- Utilice herramientas como el comprobador de contraste de colores de WebAIM para asegurarse de que las combinaciones de colores de texto y fondo cumplen los índices mínimos de contraste necesarios para que los usuarios con deficiencias visuales puedan leerlas
- Compruebe el contraste de color en elementos interactivos como botones y enlaces para garantizar la facilidad de uso por parte de usuarios con deficiencias visuales
Compatibilidad con lectores de pantalla:
- Utilice lectores de pantalla como NVDA, JAWS o VoiceOver para asegurarse de que todo el contenido y la navegación se anuncian correctamente, incluidos los atributos ARIA
- Pruebe elementos interactivos como formularios y desplegables con lectores de pantalla para verificar que los elementos de control se identifican correctamente y son accionables
- Evaluar las actualizaciones de contenido dinámico para que los lectores de pantalla las anuncien correctamente, garantizando que los cambios en tiempo real sean accesibles
Roles ARIA y Landmarks:
- Utilizar herramientas para confirmar la correcta asignación de funciones ARIA a los elementos, mejorando la comprensión semántica
- Compruebe que los puntos de referencia ARIA se utilizan eficazmente para definir regiones de la página que permitan una navegación rápida a través de herramientas de asistencia
- Comprobar el uso correcto y la accesibilidad de funciones ARIA complejas, especialmente en contenidos dinámicos o controles personalizados
Contenido multimedia:
- Asegúrese de que todos los contenidos de vídeo cuentan con subtítulos y transcripciones precisas para los usuarios con deficiencias auditivas
- Proporcione descripciones de audio para los vídeos con contenido visual esencial
- Compruebe la accesibilidad de los controles de los reproductores multimedia, asegurándose de que se pueden utilizar mediante teclado y lectores de pantalla
Accesibilidad del contenido dinámico:
- Pruebe las áreas con actualizaciones dinámicas, como las notificaciones, para asegurarse de que están marcadas con regiones activas ARIA y de que son anunciadas por los lectores de pantalla
- Para SPAs o contenido cargado con AJAX, asegúrese de que las actualizaciones son detectables y legibles por los lectores de pantalla
- Compruebe que las acciones del usuario que conducen a cambios dinámicos proporcionan información inmediata y accesible
Texto alternativo de las imágenes:
- Utilice tanto herramientas automatizadas como comprobaciones manuales para asegurarse de que todas las imágenes tienen un texto alternativo descriptivo, excluyendo las puramente decorativas
- Compruebe que el texto alternativo describe eficazmente la función o el contenido de las imágenes para los usuarios de lectores de pantalla
- Compruebe que las imágenes utilizadas como enlaces tienen un texto alternativo que describe el destino o la acción del enlace
Estructura del documento:
- Validar el uso adecuado de las etiquetas de encabezamiento para crear una experiencia estructurada y navegable para los usuarios de lectores de pantalla
- Asegúrese de que los elementos semánticos HTML5 se utilizan adecuadamente para ayudar a comunicar la estructura a las tecnologías de asistencia
- Comprobar el uso coherente y correcto de las funciones de referencia junto con los elementos HTML5 para mejorar la accesibilidad de la estructura del documento
Zoom y escalado:
- Compruebe la usabilidad y legibilidad de la interfaz de usuario cuando el texto se amplía hasta un 200%
- Asegúrese de que la escala se ajusta correctamente a los dispositivos móviles y de que está activado el zoom de pellizco para ampliar el contenido
- Compruebe que el diseño y la funcionalidad permanecen intactos cuando los usuarios utilizan el zoom del navegador o las herramientas de cambio de tamaño del texto

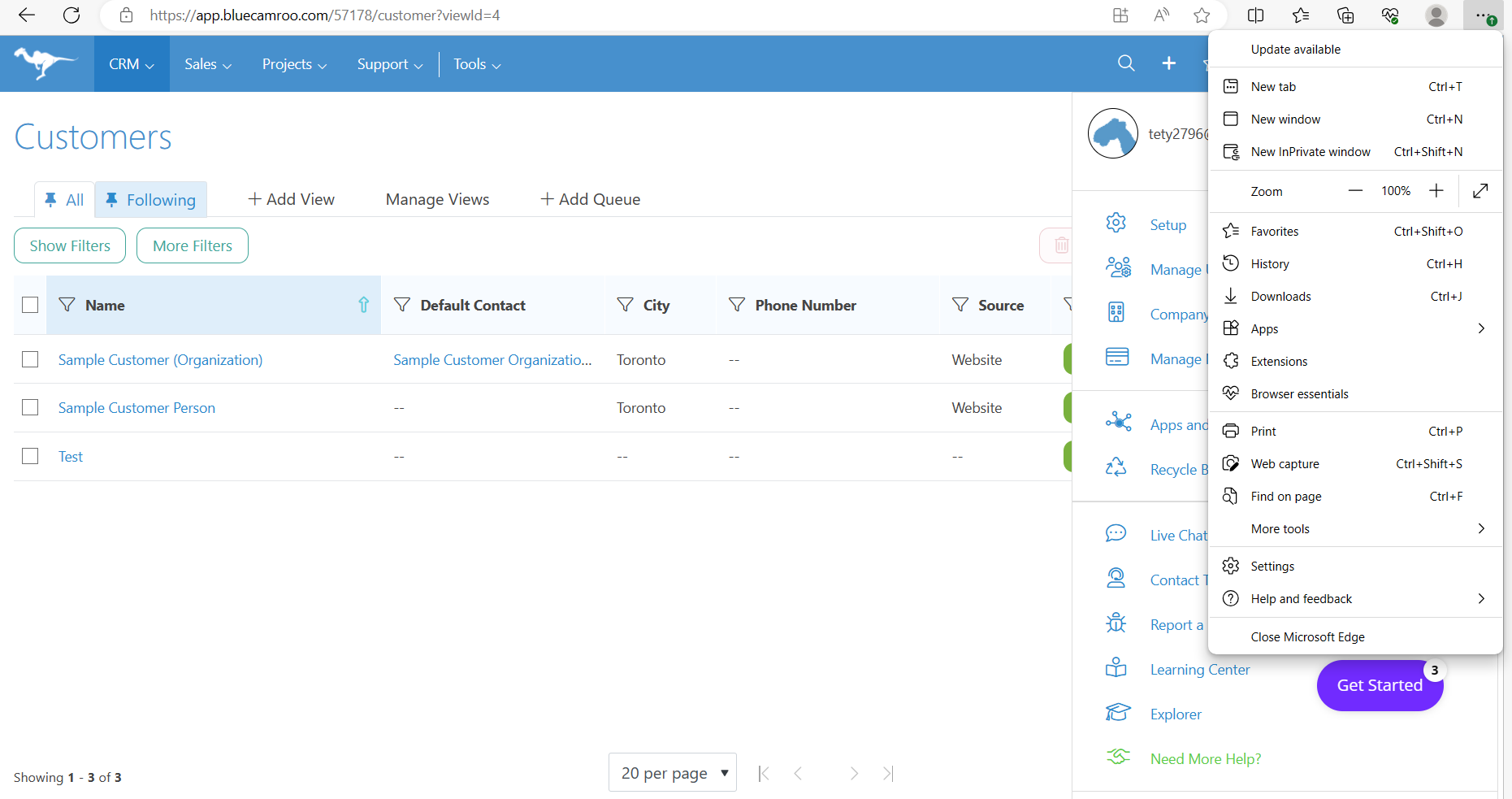
Ejemplo de un problema de Zoom en BlueCamroo: El botón de cierre de sesión no se muestra al 100% de zoom
Accesibilidad de los controles personalizados:
- Probar widgets o controles personalizados con varios métodos de entrada y tecnologías de asistencia para una accesibilidad total
- Evalúe la implementación de estados y propiedades ARIA en componentes interactivos para transmitir la información correcta a la tecnología de asistencia
- Asegúrese de que los controles personalizados, como deslizadores, botones y desplegables, son totalmente navegables y utilizables con teclado y lectores de pantalla
Compatibilidad
Las pruebas de compatibilidad son un paso crucial para garantizar que la interfaz de usuario funciona a la perfección en distintos navegadores, dispositivos y plataformas. Con los siguientes pasos, podrás asegurarte de que tu interfaz de usuario ofrece una experiencia coherente y fiable, independientemente del entorno del usuario.
Compatibilidad con navegadores:
- Utilice herramientas como BrowserStack o LambdaTest para comprobar la representación y funcionalidad de la interfaz de usuario en navegadores como Chrome, Firefox, Safari y Edge
- Verifique la interfaz de usuario en versiones anteriores de navegadores, utilizando herramientas como IE Tab o máquinas virtuales con navegadores anteriores, para garantizar que los “fallbacks” funcionan correctamente
- Comprobar la compatibilidad de CSS y JavaScript en diferentes versiones de navegadores, centrándose en las características con problemas conocidos entre navegadores, como transformaciones de CSS, animaciones, funciones de flecha, etc
Compatibilidad con sistemas operativos:
- Prueba la interfaz de usuario en varios sistemas operativos (Windows, macOS, Linux, iOS, Android) utilizando máquinas virtuales o granjas de dispositivos
- Compruebe si existen funciones o integraciones específicas del sistema operativo, como las extensiones de uso compartido en iOS, y valide su rendimiento
- Garantizar la coherencia del aspecto y el comportamiento de la interfaz de usuario en los distintos sistemas operativos, incluida la representación y el diseño de las fuentes
Compatibilidad móvil:
- Utilice emuladores móviles en las herramientas de desarrollo del navegador para comprobar si la etiqueta meta viewport está correctamente configurada, garantizando un escalado adecuado en los dispositivos móviles. El contenido debe tener el tamaño y la escala adecuados conpresente en la etiqueta
- Pruebe en dispositivos reales o a través de simuladores el correcto reconocimiento y respuesta de los gestos táctiles
Compatibilidad con la red:
- Utilice herramientas de estrangulamiento de red en las herramientas de desarrollo del navegador para simular diferentes velocidades de red y probar la carga y el rendimiento de los componentes de la interfaz de usuario
- Pruebe cualquier capacidad fuera de línea, como el almacenamiento en caché del trabajador de servicios, para garantizar la degradación gradual de la aplicación
- Evalúe el rendimiento y la estabilidad de la interfaz de usuario en condiciones de pérdida de paquetes, latencia y otros problemas habituales de la red
Interacción con plugins o extensiones:
- Comprobación de conflictos o problemas de la interfaz de usuario con plugins o extensiones del navegador de terceros
- Compruebe si se proporcionan instrucciones o contenidos alternativos en caso de que los complementos del navegador (como Flash o Java) no estén disponibles o desactivados
- Compruebe si el comportamiento de la interfaz de usuario es coherente en navegadores con bloqueadores de anuncios o extensiones de privacidad que puedan alterar la carga de secuencias de comandos o contenidos
Orientación de la pantalla:
- Pruebas en dispositivos móviles para una adaptación fluida del diseño y la funcionalidad de la interfaz de usuario entre las orientaciones vertical y horizontal
- Compruebe que todos los elementos y contenidos interactivos siguen siendo accesibles y utilizables al cambiar la orientación
- Asegúrese de que los medios (imágenes, vídeos) y los gráficos se ajustan correctamente y mantienen la calidad en las distintas orientaciones
Internacionalización y localización:
- Comprobación de la fecha, la moneda y otros formatos específicos de cada país en diferentes localizaciones
- Garantizar que los componentes de la interfaz de usuario se ajustan adecuadamente a los idiomas con diferentes direcciones de escritura, como las secuencias de comandos RTL
- Comprobar la coherencia del diseño de las versiones localizadas de la interfaz de usuario, especialmente al cambiar el tamaño o la dirección del texto

Ejemplo de problema de localización en Wimi: “Bêta” aparece en francés en todos los idiomas
Nuestra experiencia en pruebas de interfaz de usuario
QAwerk es un proveedor establecido de servicios de pruebas de software para empresas de Norteamérica, Australia, Nueva Zelanda y Europa. Somos expertos en pruebas manuales y automatizadas de juegos, comercio electrónico, aprendizaje electrónico, tecnología financiera, diseño gráfico, fitness y plataformas de creación de contenidos.
Para ayudar a las empresas a descubrir errores críticos y crear experiencias digitales adictivamente satisfactorias, combinamos varios tipos de pruebas. Las pruebas de interfaz de usuario son sólo la punta del iceberg, pero como están ahí, en la superficie, merecen mucha atención.
Un cliente que se ha beneficiado de nuestra experiencia en pruebas de interfaz de usuario es Penpot, una plataforma de diseño y creación de prototipos de código abierto. Los errores de interfaz de usuario son inaceptables para un producto que se basa en la creación de elementos visuales. Hemos informado de numerosos problemas de interfaz de usuario, como texto desbordado y elementos superpuestos, junto con errores funcionales y de rendimiento de alta prioridad.
Todavía estaban en fase beta cuando se pusieron en contacto con nosotros y dependían únicamente de recursos internos. Con nuestra orientación y apoyo técnico, Penpot adoptó flujos de trabajo de control de calidad eficaces, lo que les permitió detectar sistemáticamente errores críticos y menores antes de que llegaran a los usuarios. Les ayudamos a prepararse para el lanzamiento oficial y a deleitar a más de 250.000 usuarios con excelentes funciones y nuevas capacidades.
Keystone, Unpakt, Evolv, Arctype – estas empresas y muchas otras aprovecharon nuestra destreza en pruebas web para ganar el amor de los clientes a través de experiencias sin fisuras y bien pulidas.
Hablemos si está buscando un socio de pruebas de software para reforzar sus esfuerzos de QA. Nos encantaría poner nuestras habilidades a buen uso y ayudarlo a crecer.


