Las pruebas son una fase vital en el desarrollo de software y una necesidad absoluta para un software impecable y alineado con las necesidades del cliente. Probar el software manualmente puede consumir una cantidad significativa de tiempo y esfuerzo cuando lo hacen personas que carecen de la experiencia y las habilidades necesarias en este ámbito.
Pero, ¿y las máquinas? Esto es precisamente lo que vamos a tratar en este artículo: las pruebas de automatización con Selenium.
Selenium es uno de los frameworks de código abierto más populares y utilizados para la automatización web que acelera las pruebas, minimizando los errores humanos y garantizando resultados de pruebas consistentes. Sin embargo, al igual que cualquier framework o herramienta, viene con su conjunto de ventajas y desventajas. El siguiente artículo aborda las principales limitaciones y desafíos en las pruebas de automatización con Selenium, junto con posibles soluciones para hacerles frente.
Principales retos del selenio
Así que, sin más preámbulos, repasemos los retos más comunes en las pruebas de automatización:
1. Manejo de Popups y Alertas
En automatización web, una alerta es un cuadro de mensaje que contiene información o notificaciones para el usuario. Puede requerir acciones adicionales, como la introducción de datos, o pedir permiso para continuar con los siguientes pasos. Interactuar con una aplicación web implica tratar con diferentes tipos de ventanas emergentes y alertas. Entre ellos, podemos definir los siguientes grupos:
- Notificaciones a nivel de navegador
- Alertas basadas en web (alertas JavaScript)
- ventanas emergentes del sistema operativo
Notificaciones a nivel de navegador
A este grupo, podemos incluir ejemplos de alertas como:
- “Conozca su ubicación”

- “Obtener acceso a la cámara/micrófono”

- “Mostrar notificaciones”

Soluciones para las notificaciones a nivel de navegador
Dado que estas alertas están relacionadas con el nivel del navegador, su manejo varía en función del navegador. Por ejemplo, en el caso del navegador Chrome, podemos utilizar la clase ChromeOptions, que incluye métodos específicos para configurar las capacidades de ChromeDriver. A continuación, encontrarás fragmentos de código para manejar las alertas de “Geolocalización” y “Notificaciones”.
public class BrowserAlert {
protected WebDriver webDriver;
@BeforeMethod (alwaysRun = true)
public void setUp(){
WebDriverManager.chromedriver().setup();
// create object of ChromeOptions class
ChromeOptions options = new ChromeOptions();
// disable notifications
options.addArguments("--disable-notifications");
// disable geolocation
options.addArguments("--disable-geolocation");
webDriver = new ChromeDriver(options);
}
}
public class BrowserAlert {
protected WebDriver webDriver;
@BeforeMethod (alwaysRun = true)
public void setUp(){
WebDriverManager.chromedriver().setup();
// create Map to store preferences
Map prefs = new HashMap<>();
// set appropriate value: 1-allow; 2-block; 0-default state
// notifications
prefs.put("profile.default_content_setting_values.notifications", 1);
// geolocation
prefs.put("profile.default_content_setting_values.geolocation", 1);
// create object of ChromeOptions class
ChromeOptions options = new ChromeOptions();
// set Experimental Option - prefs
options.setExperimentalOption("prefs", prefs);
// initialize ChromeDriver with predefined settings
webDriver = new ChromeDriver(options);
}
}Alertas basadas en web
Existen los siguientes tipos de alertas en Selenium:
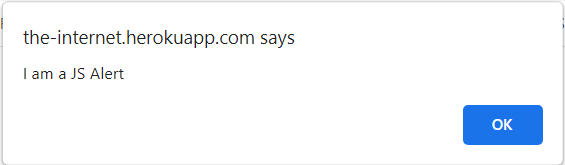
- Alerta simple: se utiliza para mostrar información al usuario. Una alerta simple contiene un mensaje con un botón [OK].

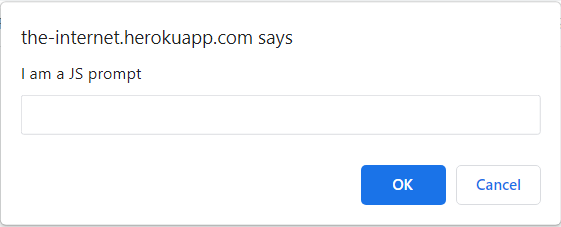
- Alerta de aviso: Esta alerta contiene un campo de texto dentro de su caja y se utiliza cuando el usuario necesita introducir algún dato en ella.

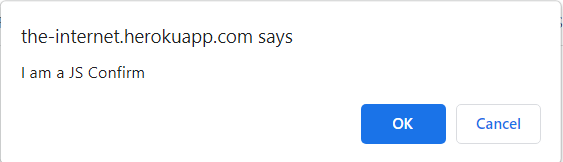
- Alerta de confirmación: Esta alerta viene con la opción de aceptarla o descartarla (utilizando los botones [OK] o [Cancelar]).

Soluciones para alertas basadas en web
Las alertas, como se ha mencionado anteriormente, se pueden gestionar a través de la interfaz Alert, que está disponible en Selenium WebDriver. Esta interfaz ofrece métodos adecuados para interactuar con las alertas:
- void aceptar()
- void rechazar()
- String getText()
- void sendKeys(String text)
A continuación se muestran algunos fragmentos de código para la gestión de alertas:
Aceptar Alerta:
wait.until(ExpectedConditions.alertIsPresent());
Alert alert = webDriver.switchTo().alert();
// press the [OK] button
alert.accept();
Desestimar Alerta:
wait.until(ExpectedConditions.alertIsPresent());
Alert alert = webDriver.switchTo().alert();
// press the [Cancel] button
alert.dismiss();
Obtener texto de Alerta:
wait.until(ExpectedConditions.alertIsPresent());
Alert alert = webDriver.switchTo().alert();
// get Alert text
String alertText = alert.getText();Introduzca los datos en el campo de texto de la alerta:
wait.until(ExpectedConditions.alertIsPresent());
Alert alert = webDriver.switchTo().alert();
// enter text into Alert
alert.sendKeys("Sample Alert text");
alert.accept();
Ventanas emergentes a nivel de sistema operativo
Durante el proceso de automatización de aplicaciones web, hay casos en los que necesitamos interactuar con ventanas emergentes de escritorio (por ejemplo, ventanas emergentes de carga/descarga, etc.). Sin embargo, es imposible manejar este tipo de ventanas emergentes a nivel de sistema operativo utilizando Selenium WebDriver, ya que sólo interactúa con navegadores.
Soluciones para ventanas emergentes a nivel de sistema operativo
En tales situaciones necesitamos investigar e integrar herramientas de terceros (como AutoIT, WinAppDriver etc), que proporcionan posibilidades para automatizar aplicaciones basadas en Windows.
2. Manejo de contenidos dinámicos
Muchas aplicaciones web y sitios web contienen elementos web dinámicos, que se caracterizan por lo siguiente:
- Los elementos aparecen en la página después de un tiempo determinado
- Los elementos se hacen visibles en la página tras determinadas acciones del usuario
- Diferentes elementos están disponibles para diferentes usuarios, según sus necesidades
- Los elementos tienen atributos dinámicos (por ejemplo, ID).
La automatización de aplicaciones web con contenido dinámico puede convertirse en un reto en las pruebas de automatización con Selenium. Esto se debe a que los localizadores de los elementos web pueden cambiar con frecuencia, lo que puede provocar fallos en las pruebas.
Soluciones para la gestión de contenidos dinámicos
Los elementos web dinámicos pueden gestionarse utilizando las siguientes opciones:
1. Uso de esperas en Selenium WebDriver (implícitas, explícitas y fluidas)
- Espera implícita. Indica al WebDriver que espere un determinado periodo de tiempo antes de lanzar una excepción. Las esperas implícitas pueden declararse en el siguiente formato:
webDriver.manage().timeouts().implicitlyWait(Duration.ofSeconds(30));Espera explícita. Esto implica ordenar al WebDriver que espere a que se cumplan unas condiciones específicas o a que se supere un tiempo máximo antes de lanzar una excepción. A continuación se enumeran varios tipos de condiciones esperadas (a modo de ejemplo) que pueden utilizarse en la espera explícita:
- alertIsPresent()
- elementToBeClickable()
- elementToBeSelected()
- frameToBeAvailableAndSwitchToIt()
- presenceOfElementLocated()
- visibilityOfElementLocated()
Para declarar Explicit Wait necesitamos crear un objeto de la clase WebDriverWait:
WebDriverWait wait = new WebDriverWait(webDriver, Duration.ofSeconds(30));
wait.until(ExpectedConditions.elementToBeClickable(By.id("element_id")));- Fluent wait. This defines the maximum period of time to wait for an appropriate condition and the frequency with which to check this condition. Users may also configure the wait to ignore certain exceptions while searching for an element on the page.
Wait wait = new FluentWait<>(webDriver)
.withTimeout(Duration.ofSeconds(30))
.pollingEvery(Duration.ofSeconds(20))
.ignoring(NoSuchElementException.class);
wait.until(ExpectedConditions.alertIsPresent());
}
2. Uso de selectores XPath / CSS dinámicos
En el caso de contenido dinámico, puede que no seamos capaces de identificar elementos web usando localizadores como id, name, tagName, className, etc. En tales situaciones, deben utilizarse selectores XPath o CSS personalizados.
3. Gestión del tiempo de espera y sincronización de eventos
Este reto se ha convertido en uno de los problemas más comunes y extendidos en las pruebas de automatización. Los problemas de sincronización se producen cuando necesitamos realizar operaciones con elementos web que aún no están presentes en la página o que no se encuentran en un estado adecuado (no se puede hacer clic en ellos, no están habilitados, no son visibles, etc.). En la mayoría de los casos, estos problemas provocan fallos en los scripts de prueba. Por lo tanto, es crucial abordar estos retos para mejorar la estabilidad y la precisión de los scripts de prueba.
Soluciones para la gestión del tiempo de espera
Para abordar los problemas mencionados, existen los siguientes métodos:
Utilizando esperas (Implícitas, Explícitas, Fluidas). Estos son accesibles dentro de Selenium WebDriver (como se describe en el párrafo anterior)
Utilizando métodos de tiempo de espera, como pageLoadTimeout(), scriptTimeout(), etc. Los valores de estos tiempos de espera se configuran a nivel de WebDriver
webDriver.manage().timeouts().pageLoadTimeout(Duration.ofSeconds(50));
webDriver.manage().timeouts().scriptTimeout(Duration.ofSeconds(60));
4. Informes limitados
Los informes desempeñan un papel crucial en todo el proceso de automatización de pruebas. Los informes detallados ayudan a los ingenieros de automatización de control de calidad a analizar los resultados y obtener información precisa sobre la ejecución de la prueba, incluido el tiempo de ejecución, el número de casos de prueba superados/fallidos y los errores de las pruebas fallidas (incluidas las capturas de pantalla). Sin embargo, debido a sus limitaciones, Selenium no puede generar informes exhaustivos. Por este motivo, la generación y el mantenimiento de informes también se han convertido en retos habituales en la automatización mediante Selenium.
Soluciones para informes limitados
Existen soluciones disponibles para la generación de informes que pueden interactuar con Selenium y proporcionar oportunidades para obtener resultados detallados de la ejecución de las pruebas. En general, podemos clasificar las herramientas de generación de informes en dos grupos:
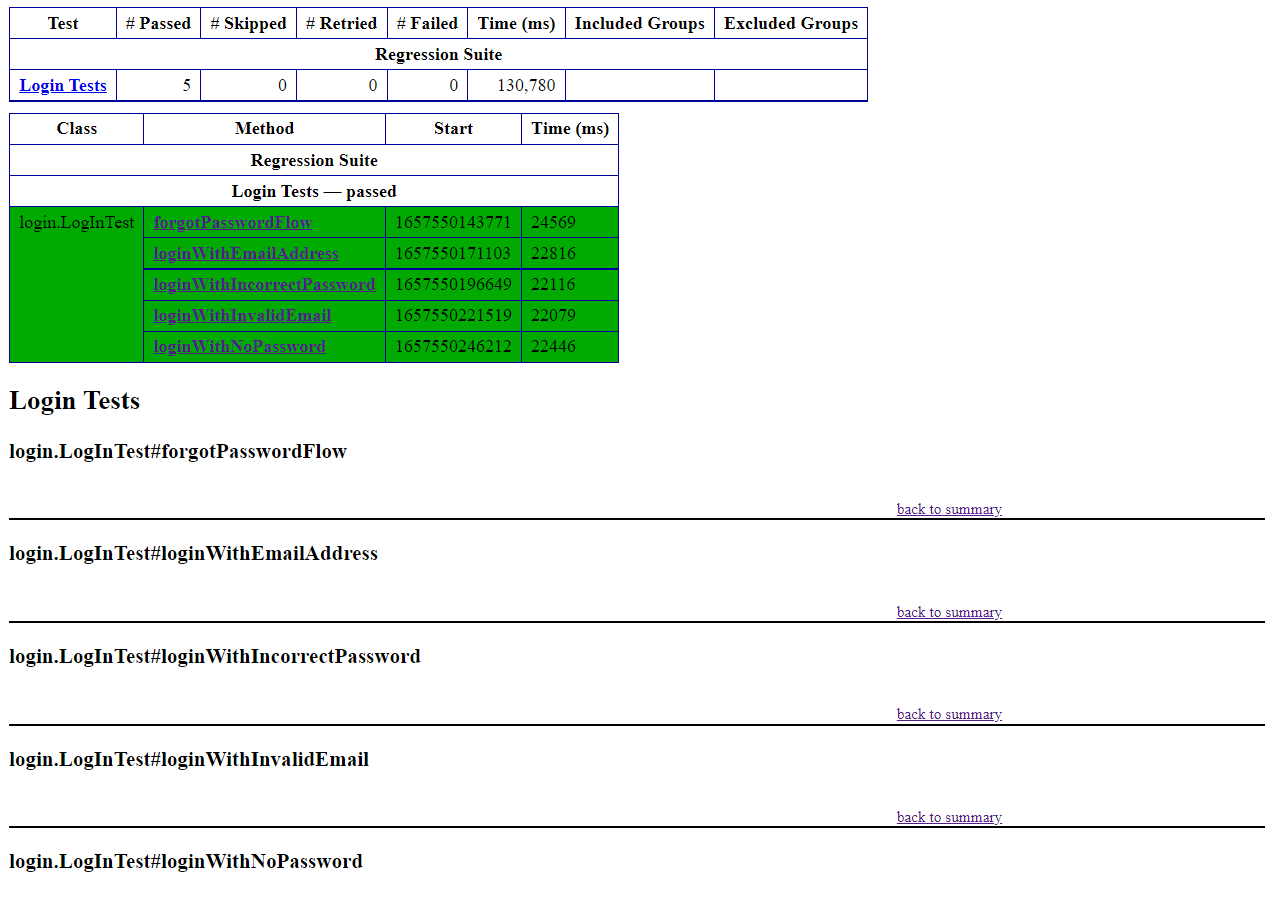
- Los informes integrados los proporciona el marco de automatización de pruebas adecuado (basado en el lenguaje de programación). Por ejemplo, en Java, podemos utilizar marcos como JUnit o TestNG, que incluyen funciones predeterminadas para generar informes en formato HTML. A continuación se muestran ejemplos de este tipo de informes:
TestNG:

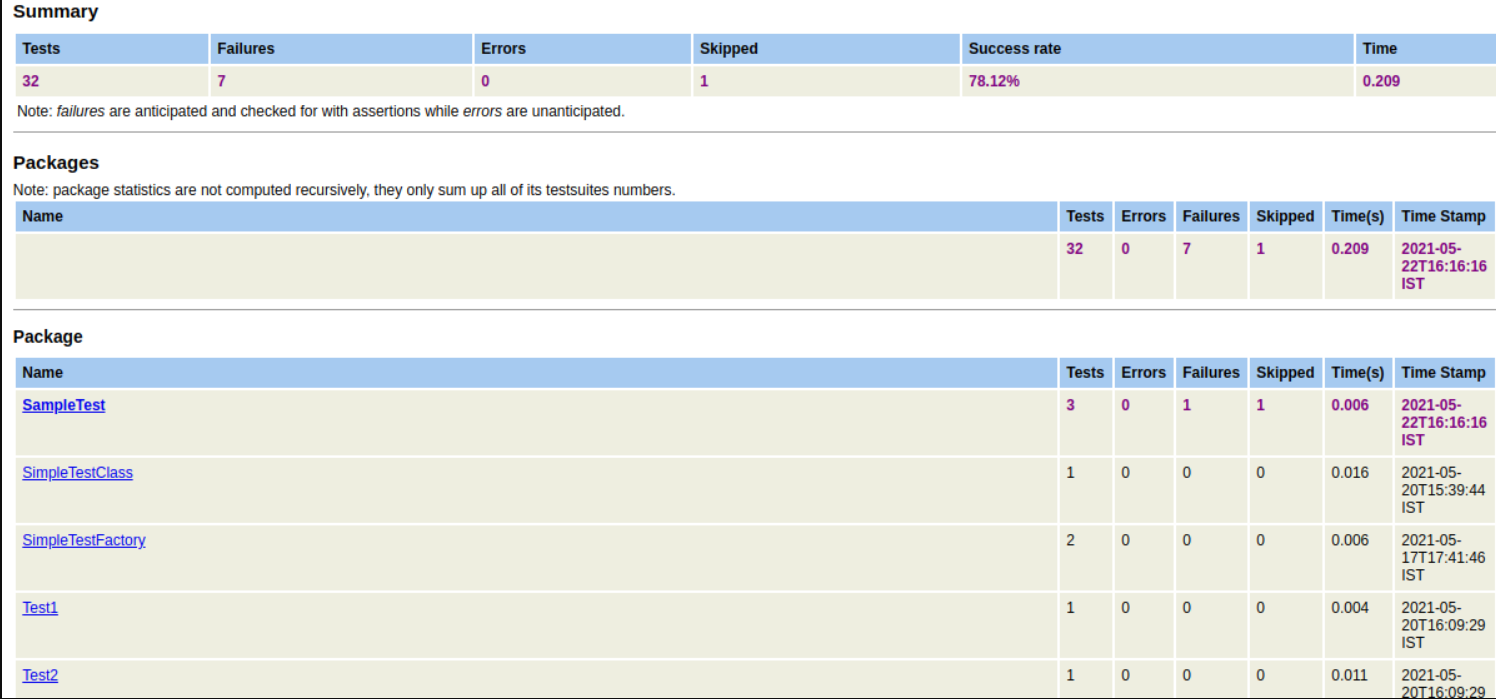
JUnit:

- Las herramientas externas (bibliotecas) no se incluyen por defecto en el marco de pruebas y requieren una configuración e integración adicionales con el proyecto de automatización. Algunos ejemplos de este tipo de herramientas son Allure y Extent Reports.
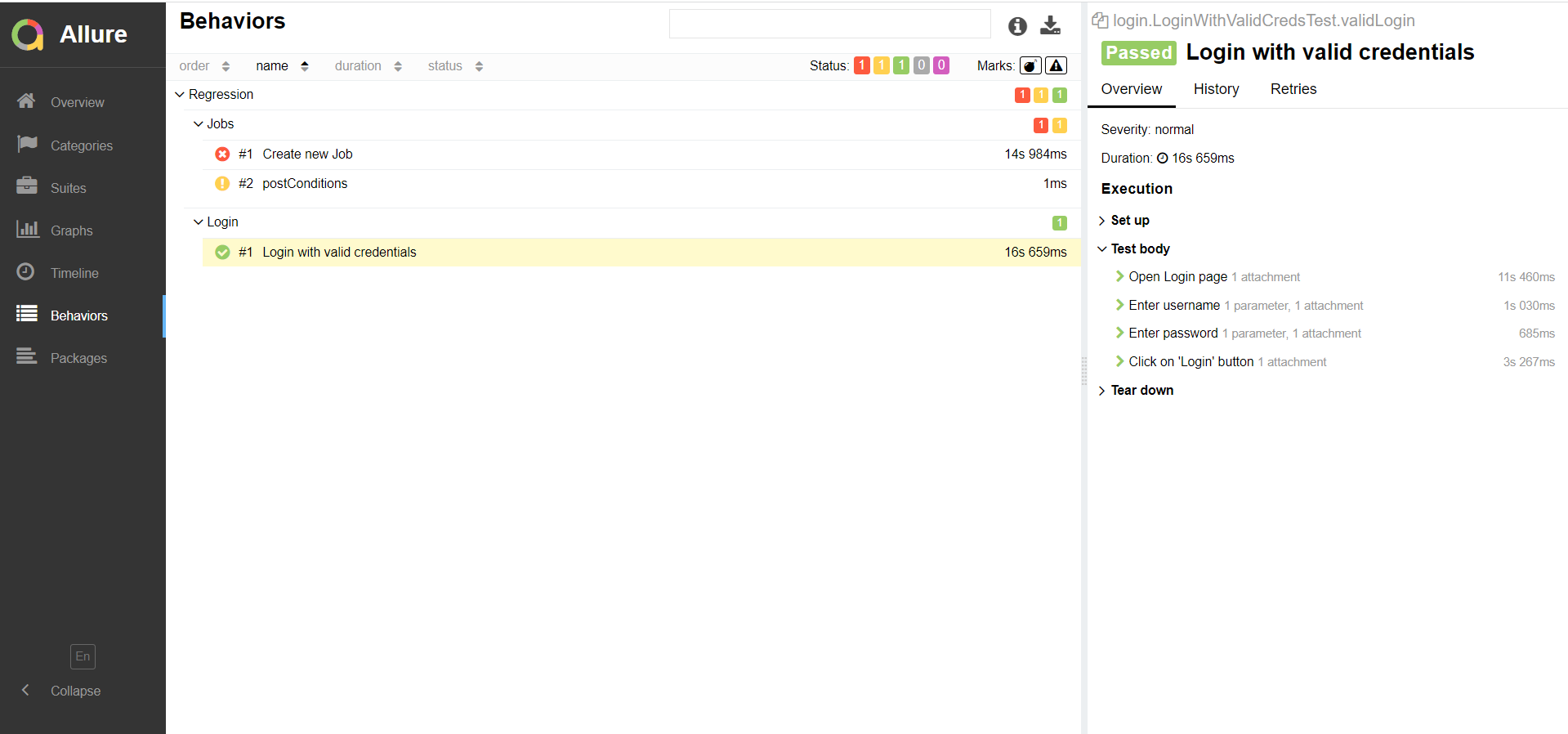
Allure:

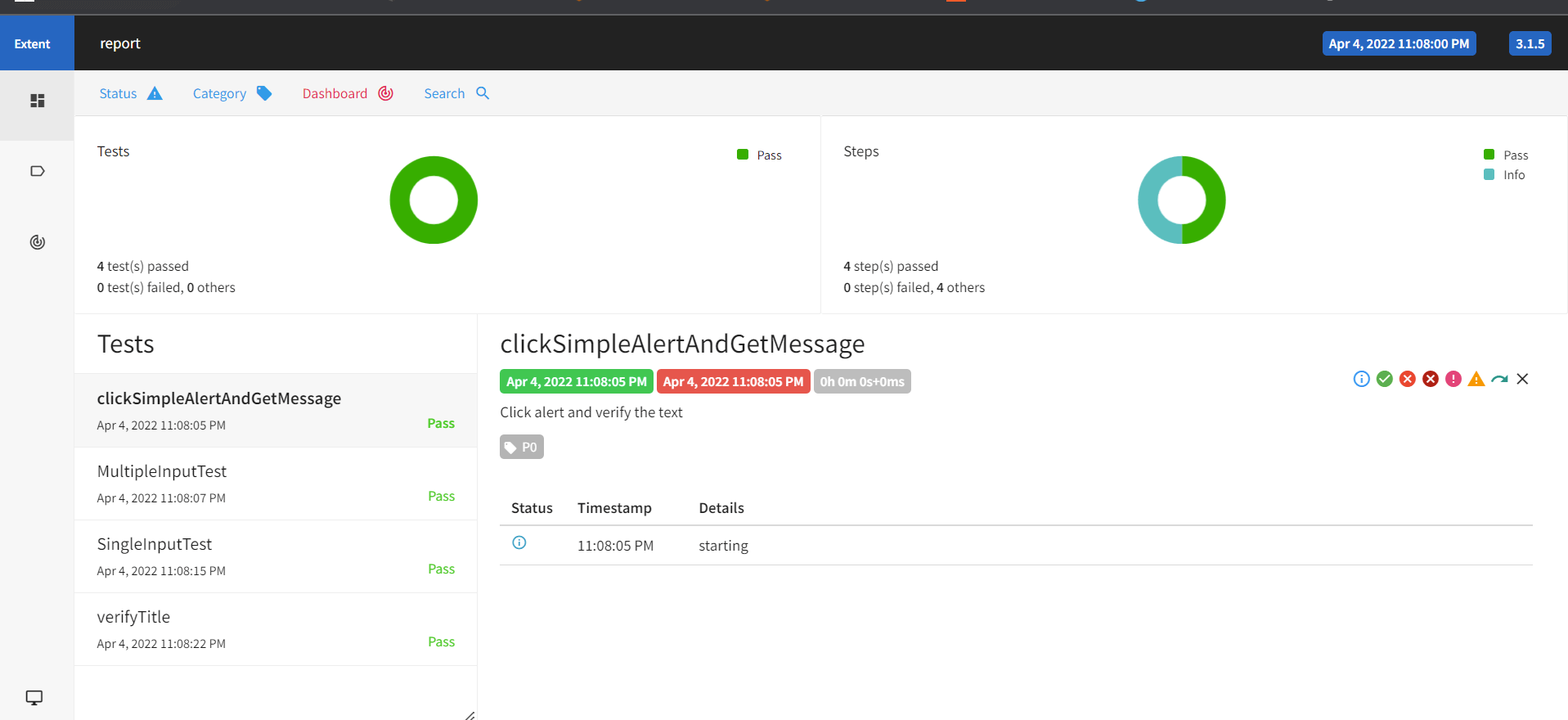
Extent Report:

Por supuesto, cada herramienta de elaboración de informes tiene sus propias especificaciones, ventajas y limitaciones. Por lo tanto, es necesario analizar todos los pros y los contras de las herramientas existentes y seleccionar la más adecuada y eficaz para su proyecto.
5. Manejo limitado de Captcha
En la era del rápido progreso de las tecnologías digitales, la seguridad de los datos sigue siendo una de las tareas más críticas en el desarrollo de software. Los piratas informáticos suelen utilizar bots para acceder a la información confidencial de los usuarios, lo que provoca la pérdida de datos esenciales y su uso no autorizado. Una medida que puede ayudar a combatir los bots es Captcha.


Esta tecnología se emplea para determinar si el usuario es un humano o un bot. Los captchas son componentes dinámicos por naturaleza, lo que implica que sólo pueden llevarse a cabo con éxito mediante el análisis humano. El manejo de Captcha es también uno de los retos en Selenium, que puede dar lugar a fallos en las pruebas durante el proceso de automatización.
Soluciones para el manejo de Captchas
Aunque el manejo de Captchas en Selenium es realmente una tarea complicada y no se considera la mejor práctica, hay algunas maneras de manejar Captchas:
- Desactivar Captcha en el entorno de prueba
- Añadir esperas en el script de prueba y proceder manualmente con la gestión de Captcha
Sin embargo, es importante recordar que no todos los escenarios de prueba pueden automatizarse. Algunos escenarios son más adecuados para la verificación manual. Las pruebas que implican interacciones Captcha caen en tales escenarios.
Pruebas de aplicaciones móviles y de escritorio
Por supuesto, Selenium es un framework ampliamente utilizado para automatizar las pruebas de aplicaciones basadas en web. Soporta la interacción con los navegadores más populares (Chrome, Edge, Firefox, Safari) en varios sistemas operativos de escritorio (Windows, Mac OS, Linux). Sin embargo, cuando se trata de automatizar pruebas de aplicaciones móviles o de escritorio, Selenium no puede proporcionarnos tales capacidades.
Soluciones para pruebas de aplicaciones móviles y de escritorio
Como solución alternativa para automatizar aplicaciones móviles, existe Appium. Se trata de un marco de trabajo de código abierto que se utiliza para automatizar aplicaciones web nativas, híbridas y móviles tanto en plataformas Android como iOS.
Para aplicaciones de escritorio, hay varias herramientas disponibles, como WinAppDriver, Sikulix y Ranorex Studio. Cada una de estas herramientas tiene sus propias limitaciones, por lo que es importante realizar un análisis exhaustivo de la herramienta antes de empezar a utilizarla.
Escalabilidad
La escalabilidad se considera uno de los principales retos de las pruebas de automatización. Uno de los objetivos clave de la automatización web es permitir la ejecución del mayor número posible de pruebas en varios navegadores (con diferentes versiones) y sistemas operativos. Este enfoque ayuda a aumentar la cobertura de las pruebas en un plazo de tiempo mínimo.
El propio Selenium WebDriver proporciona la capacidad de ejecutar pruebas de forma secuencial. Sin embargo, cuando se trata de un gran número de pruebas, este enfoque puede llevar mucho tiempo y puede no ser tan eficiente como se desea.
Soluciones para la escalabilidad
Entre los enfoques escalables en pruebas de automatización, podemos identificar Selenium Grid. Esta herramienta permite ejecutar pruebas en múltiples combinaciones de navegadores y sistemas operativos. Sin embargo, es importante tener en cuenta que Selenium Grid no permite ejecutar pruebas en un navegador y un sistema operativo específicos simultáneamente. Como alternativa, puede utilizar una herramienta basada en la nube que ofrece la posibilidad de ejecutar pruebas en varios navegadores y sistemas operativos simultáneamente.
Resumen
En el proceso de automatización web, a menudo nos encontramos con diversos retos y limitaciones, dado que las tecnologías cambian, se desarrollan y evolucionan constantemente. Cada herramienta y marco de trabajo utilizado para la automatización tiene sus propias ventajas e inconvenientes. Los ingenieros de automatización de control de calidad deben ser conscientes de estos factores y tenerlos en cuenta al empezar a utilizar estas herramientas.
Selenium no es una excepción. De hecho, es un potente marco de trabajo para la automatización web, pero también tiene limitaciones que deben abordarse. En este artículo se han descrito los principales retos de las pruebas de automatización con Selenium. A pesar de estas limitaciones, hay formas de resolverlas o gestionarlas y maximizar los beneficios de Selenium. Es importante recordar que ninguna herramienta es perfecta. Debemos considerar tanto los pros como los contras de cada herramienta.
Ya se trate de pruebas manuales o automatizadas (ambas son etapas importantes del proceso de control de calidad), deben ser realizadas por un equipo altamente cualificado.
Vea cómo ayudamos a Kazidomi a acelerar la entrega de funciones con la automatización de pruebas y a convertirse en la startup número 1 de Bélgica