La accesibilidad web ya no es opcional, es una necesidad. Garantizar que el contenido, la estructura y las funciones de su sitio web se adaptan a todos los usuarios es importante tanto para el cumplimiento de la legislación como para la satisfacción del usuario.
Más del 28% de los adultos estadounidenses tienen alguna discapacidad y, sin embargo, muchos sitios siguen siendo inaccesibles, lo que crea barreras y posibles riesgos legales. Llevar a cabo una auditoría de accesibilidad web identifica problemas críticos, desde botones mal etiquetados a subtítulos que faltan. Con un enfoque estructurado, puede acercar su sitio a la plena inclusión y al cumplimiento de la ADA.
En esta guía, aprenderá los pasos prácticos para llevar a cabo o perfeccionar una auditoría de accesibilidad. Trataremos normas clave como las WCAG (Pautas de Accesibilidad al Contenido en la Web), compartiremos ejemplos reales y le indicaremos herramientas gratuitas o de bajo coste para realizar comprobaciones automáticas. Al final, tendrá una hoja de ruta práctica para hacer que su sitio sea utilizable para todo el mundo, independientemente de su capacidad o dispositivo.
¿Qué es una auditoría de accesibilidad web?
Una auditoría de accesibilidad web es una revisión sistemática del diseño, el contenido y el código de su sitio para garantizar el cumplimiento de las directrices de accesibilidad (por ejemplo, WCAG 2.1 o ADA). Un auditor de accesibilidad comprueba elementos como la compatibilidad con lectores de pantalla, la navegación mediante teclado y el contraste de colores, con el objetivo de que el sitio sea inclusivo para personas con deficiencias visuales, auditivas, motoras o cognitivas.
Por qué es importante
- Requisitos legales: No cumplir las normas de la ADA o la Sección 508 puede dar lugar a demandas judiciales.
- Audiencia ampliada: Los usuarios con discapacidad constituyen un segmento de mercado importante.
- Imagen de marca positiva: El diseño inclusivo pone de relieve su compromiso con la diversidad y la igualdad.
¿Te interesan los retos de la discapacidad en general? Vea cómo ayudamos en la evaluación de la accesibilidad de los sitios web de registro de votantes en línea de 43 estados de Estados Unidos.
Normas y reglamentos clave
Garantizar la accesibilidad de la web significa atenerse a directrices reconocidas y mandatos legales. El cumplimiento de estos criterios protege a su organización de demandas judiciales, aumenta la satisfacción de los usuarios y extiende su alcance a un público más amplio. A continuación se indican los principales marcos que conforman el panorama actual de la accesibilidad.
- WCAG (Pautas de Accesibilidad al Contenido en la Web): Mantenidas por el W3C, las WCAG ofrecen criterios de éxito en los niveles A, AA y AAA. Estos criterios cubren alternativas de texto para medios, navegación de entrada, contraste de color, etc.
- ADA (Ley de Estadounidenses con Discapacidades): Aunque originalmente estaba pensada para espacios físicos, los tribunales estadounidenses interpretan cada vez más que la ADA se aplica a los sitios web. Una auditoría de cumplimiento de la ADA es esencial para las empresas que atienden al público.
- Sección 508: Las agencias federales estadounidenses deben garantizar que sus sitios web y contenidos digitales cumplen la Sección 508. Muchas organizaciones privadas adoptan también estas directrices. Muchas organizaciones privadas adoptan también estas directrices, sobre todo si hacen negocios con la Administración.
- EN 301 549: En la UE, los sitios web y aplicaciones del sector público deben cumplir la norma EN 301 549, estrechamente relacionada con las normas WCAG.
Antes de empezar: Preparación básica
Una auditoría de accesibilidad web eficaz requiere una planificación minuciosa. Apresurarse sin definir el alcance ni reunir las herramientas adecuadas puede llevar a confusiones, duplicación de esfuerzos o correcciones incompletas. A continuación te explicamos cómo prepararte para el éxito:
- Defina el alcance: Decida qué páginas, subdominios o flujos de usuarios auditar primero. Comience por las áreas de mayor tráfico o que generan ingresos.
- Reúna a su equipo: Involucre a desarrolladores, ingenieros de control de calidad, diseñadores de UX/UI y propietarios de productos. Si es posible, involucre a usuarios reales con discapacidades para que le den su opinión en el mundo real.
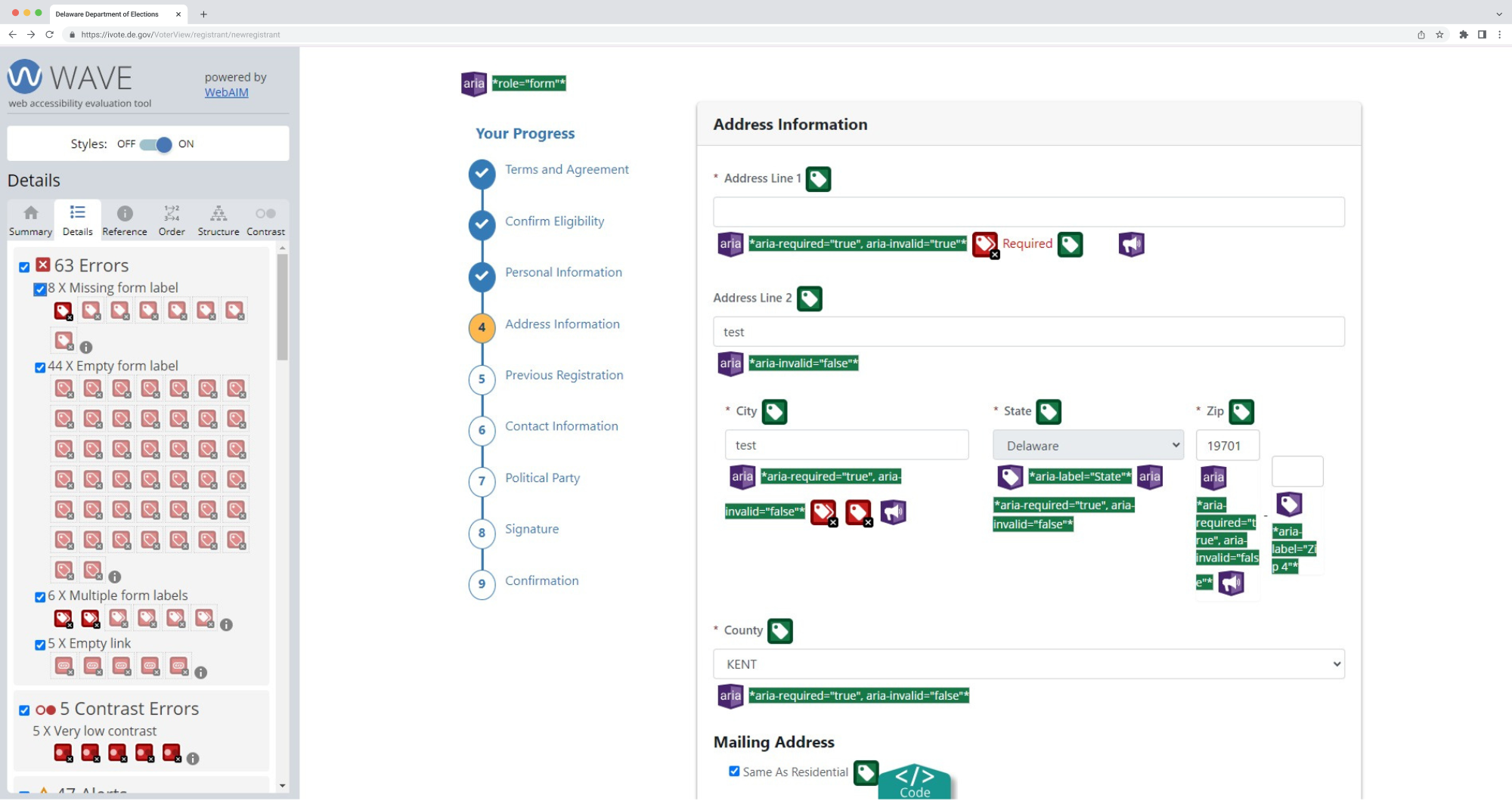
- Reúna herramientas: Lo mejor es una combinación de escáneres automatizados, extensiones de navegador y pruebas manuales. Algunos ejemplos son WAVE, axe, NVDA para pruebas de lectura de pantalla y comprobadores de contraste de color.
- Compruebe los requisitos normativos: Los sitios web de las administraciones públicas deben cumplir a menudo la Sección 508. Los sitios de comercio electrónico pueden enfrentarse a demandas por incumplimiento de la ADA si no son accesibles.
Paso a paso: cómo realizar una auditoría de accesibilidad
Llevar a cabo una auditoría de accesibilidad web exhaustiva significa combinar comprobaciones automáticas con pruebas prácticas. A continuación, te ofrecemos un enfoque estructurado en seis pasos para detectar y corregir las principales deficiencias de accesibilidad:
Paso 1: Escaneo automatizado del sitio
Empieza con una herramienta automatizada. Puede que te estés preguntando cuál es la mejor opción para ejecutar un comprobador de accesibilidad. Lo más habitual es utilizar
- Extensiones del navegador (axe, WAVE)
- Herramientas independientes (Lighthouse, Pa11y)
- Integraciones CI (escaneo continuo a través de pipelines)
Ventajas: Detección rápida de problemas a nivel de código (por ejemplo, falta de atributos alt).
Contra: Las comprobaciones automatizadas sólo detectan el 30% de los errores de accesibilidad.
Paso 2: Auditoría manual de las WCAG
Independientemente de lo avanzada que sea la herramienta de auditoría de su sitio web, una auditoría WCAG exhaustiva requiere una visión humana. Concéntrese en:
- Navegación con teclado: Asegúrese de que todos los controles son accesibles y operables mediante Tabulador y Mayús+Tabulador.
- HTML semántico: Orden adecuado de los encabezados (H1-H2-H3…), etiquetas para formularios.
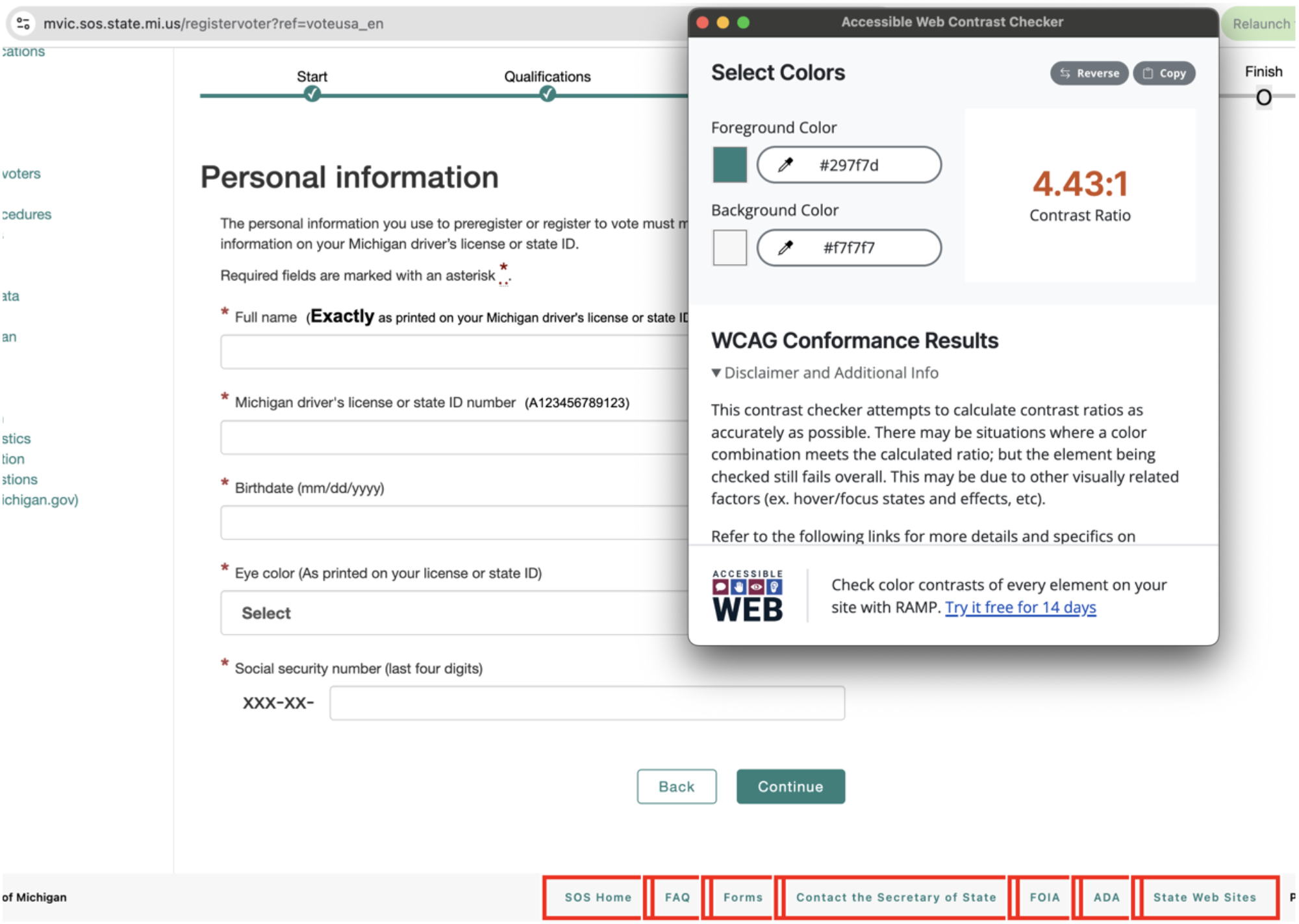
- Contraste de colores: Validar que el texto cumple la proporción mínima (4,5:1 para texto normal, 3:1 para texto grande).
- Transcripciones multimedia: Proporcione subtítulos o transcripciones para vídeos o audio.
¿Qué tipo de problema notificado por la herramienta de auditoría del sitio es el más grave? A menudo, los indicadores «Crítico» o «Grave» giran en torno a la omisión de texto alternativo en imágenes funcionales, etiquetado de formularios o elementos interactivos sin foco de teclado.
Paso 3: Comprobación del lector de pantalla y la tecnología de asistencia
Un sitio web que supera las pruebas automatizadas puede fallar en situaciones reales de usuario. Pruébalo:
- NVDA (Windows) o VoiceOver (Mac/iOS) para leer toda la página.
- JAWS para funciones avanzadas de lector de pantalla.
- Comprueba la accesibilidad de los componentes dinámicos (ventanas emergentes, modales).
Paso 4: Prueba con distintos dispositivos y navegadores
No todos los usuarios tienen la última versión de Chrome en un MacBook. Asegúrese de evaluar su sitio en todos los dispositivos aplicables:
- Móvil (Android, iOS con VoiceOver o TalkBack)
- Escritorio (lectores de pantalla de Windows, versiones anteriores del navegador)
- Smart TV o lectores electrónicos, si procede
Recuerda que la mejor forma de realizar pruebas de accesibilidad de forma eficaz es combinar comprobaciones basadas en dispositivos con recorridos de usuario estándar, lo que garantizará una usabilidad coherente. Aprende de nuestra experiencia de primera mano cuando probamos las aplicaciones de Eurovisión.
Paso 5: Documentar y priorizar los hallazgos
Registre cada infracción, haciendo referencia a la directriz WCAG correspondiente (por ejemplo, WCAG 2.1.1 para la accesibilidad del teclado). Marque los niveles de gravedad:
- Alto: bloquea acciones esenciales del usuario o infringe normas fundamentales.
- Media: Crea inconvenientes pero no rompe el sitio.
- Bajo: Contiene problemas visuales o estructurales menores.
Paso 6: Corregir y volver a probar
Una vez realizadas las correcciones, vuelva a ejecutar las comprobaciones automatizadas y manuales. Compruebe que el nuevo código no ha introducido nuevos errores de accesibilidad.
Errores comunes de accesibilidad y cómo solucionarlos
Incluso los sitios bienintencionados pueden pasar por alto ciertos detalles de accesibilidad, introduciendo barreras para los usuarios con discapacidad. Solucionar estos problemas típicos mejora la usabilidad para todos los visitantes. A continuación se indican algunos de los problemas más frecuentes con los que nos hemos encontrado y los pasos prácticos para resolverlos:
1. Texto alternativo incorrecto o inexistente
- Error: Los lectores de pantalla omiten imágenes o leen nombres de archivo crípticos.
- Solución: proporcione atributos alt descriptivos, especialmente para imágenes funcionales (botones, enlaces).
2. Contraste de color deficiente
- Error: El texto con poco contraste es ilegible para los usuarios con problemas de visión.
- Solución: utilice un comprobador de contraste; asegúrese de que la relación cumple la norma WCAG de 4,5:1 para texto normal.

3. Non-Descriptive Links
- Pitfall: “Click here” or “Learn more” offers no context to screen readers.
- Fix: Add descriptive link text, e.g., “Download annual report (PDF).”
4. Keyboard Trap
- Pitfall: Users can tab into a modal but can’t tab out.
- Fix: Ensure ESC or other keystrokes let them exit, and use focus management properly.
5. Form Labeling
- Pitfall: Unlabeled fields break screen reader flow.
- Fix: Use tags or aria-label attributes for each input and button.

Para auditorías avanzadas o de conformidad con las normas de auditoría de cumplimiento de sitios web de la ADA, los servicios de pruebas de accesibilidad de QAwerk pueden ayudar a evaluar funciones personalizadas como menús dinámicos o campos de entrada especializados.
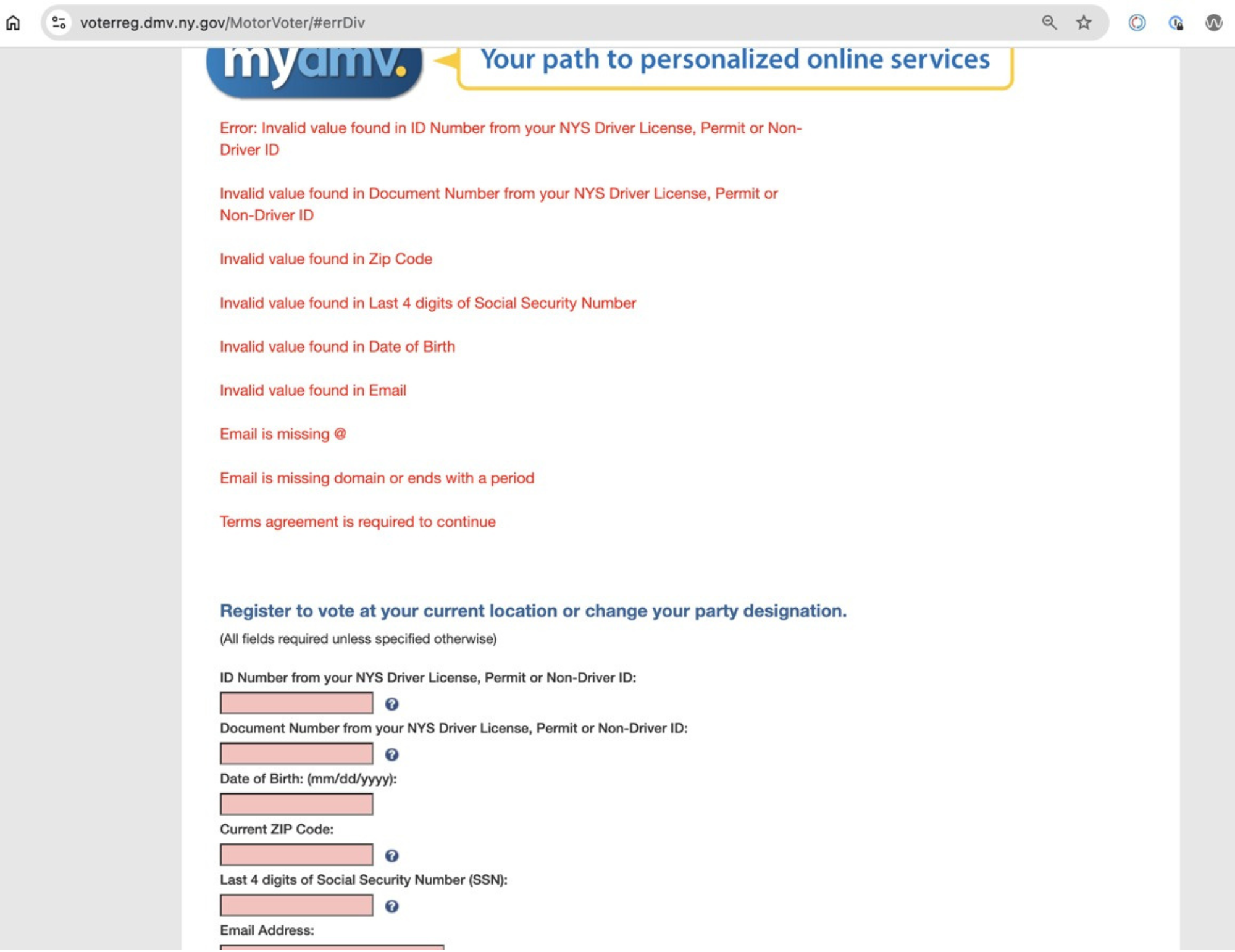
Ejemplo real: Sitio de registro de votantes en línea de Nueva York
Escenario
Se acercaba una ajetreada temporada electoral y el sitio web de registro de votantes de Nueva York se convirtió en un punto de entrada fundamental para muchos votantes primerizos. Además de la presión ya existente, los obstáculos de accesibilidad amenazaban con excluir a las personas con discapacidad de este proceso cívico esencial. Los primeros comentarios de los usuarios sugerían que el sitio tenía problemas con los diseños para móviles, los lectores de pantalla y la navegación con teclado.
Proceso
QAwerk llevó a cabo una exhaustiva auditoría de accesibilidad web que abarcó 15 puntos de comprobación básicos. Esta combinación de escáneres automáticos, comprobaciones manuales y simulaciones de lectores de pantalla (JAWS, NVDA) reveló más de cuatro fallos clave. Por ejemplo, la capacidad de respuesta para móviles era insuficiente, las páginas del sitio se mostraban mal en un ancho de 320px y los formularios carecían de mensajes de error claros para cada campo.

Si desea un análisis más profundo de los problemas de accesibilidad en el registro de votantes de EE.UU., consulte nuestro estudio específico: El estado de la accesibilidad web para los votantes estadounidenses con discapacidad.
La rentabilidad de una auditoría de accesibilidad
Invertir en una revisión de la accesibilidad de todo el sitio dará sus frutos en más aspectos que el simple cumplimiento de las normas. Ir más allá de las normas mínimas no sólo evita problemas legales, sino que también crea una mejor experiencia para todos los que visitan su sitio. Estos son algunos de los beneficios inmediatos que puede esperar:
- Protección jurídica: Evite demandas o multas por incumplimiento de la ADA.
- Mejor usabilidad para todos: Las mejoras de accesibilidad suelen beneficiar a todos los usuarios, por ejemplo, una navegación más clara o una mayor velocidad del sitio.
- Mejor reputación: Ser integrador tiene resonancia entre los clientes. Muchos usuarios prefieren las marcas que dan prioridad a la accesibilidad digital.
- Mejora del SEO: Unos títulos, transcripciones y descripciones de imágenes adecuados ayudan a los motores de búsqueda a indexar mejor los contenidos.
Conclusión
Garantizar un sitio web inclusivo no es sólo cumplir las normas ADA o WCAG, sino crear una experiencia fluida para todos los visitantes. Si sigues los pasos de la auditorÃa de accesibilidad web que acabamos de describir, combinando escaneos automáticos con comprobaciones manuales y análisis basados en herramientas con pruebas reales, podrás transformar un sitio web de pasable a realmente accesible.
¿Cómo realizar una auditoría de accesibilidad de forma eficaz? Empiece poco a poco, aborde los problemas más evidentes y mantenga una mentalidad de mejora continua. Si necesita que un auditor de accesibilidad le guíe, QAwerk está aquí para ayudarle. Nuestro enfoque holístico garantiza que su sitio web sea fácil de usar y cumpla la legislación, fomentando la lealtad entre diversos grupos de usuarios.
¿Está preparado para hacer que su sitio sea inclusivo para todos? Hablemos de su próxima auditoría o vea cómo nuestros servicios de pruebas pueden ofrecerle un camino claro hacia la conformidad y la satisfacción del usuario: póngase en contacto con nosotros.

